About Fit.UI
Fit.UI is an Object Oriented framework for building JavaScript based applications and user interfaces.

Key attributes of Fit.UI
- Built on Object Oriented principles
- Well-structured code and architecture
- Cross-browser support (IE8+ and all modern browsers)
- Optimized for mobile and tablet (responsive)
- Reliable and consistent
- Highly configurable
- Actively maintained and Open Source (GitHub)
Our framework is divided into two projects that ships as Fit.UI: Core and Controls.
Core
In Core we have everything related to writing Object Oriented apps and components in JavaScript. It enhances native JS with added features for:

Controls
The Controls namespace contains a comprehensive collection of useful and highly configurable UI controls that can be combined in a variety of ways. These are built using the Core components of Fit.UI.

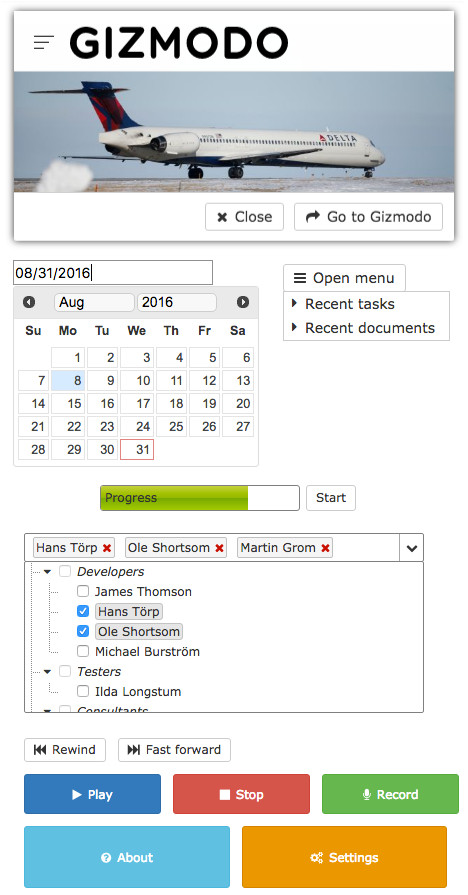
- Button - Inspired by Bootstrap with support for Font Awesome icons
- CheckBox - Classic checkbox control with common look and feel across browsers
- ContextMenu - Easily pop up additional options using the context menu
- DatePicker - Let users select a data/time - uses native controls on mobile devices
- Dialog - Dialogs for displaying additional content
- DropDown - Highly customizable drop down control with support for multi selection and displaying data in a tree view
- FilePicker - Easily (multi) select, preview, and upload files using a simple button
- Input - Single line, Multi line and HTML editing made easy
- ProgressBar - Live visualization of progress as it happens
- TreeView - Display data in a tree view - use it for navigation or for selecting data
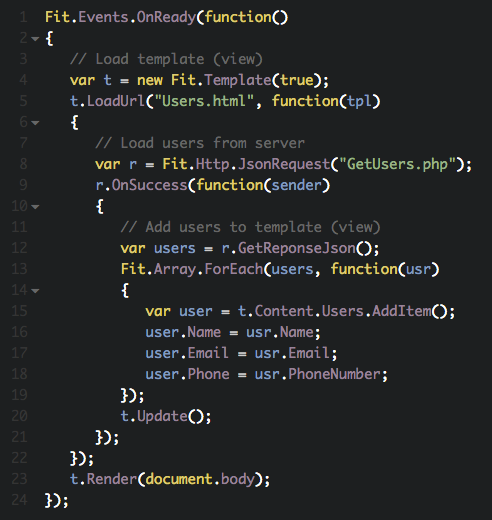
Several controls can even bind directly to the server to automatically load data from a WebService as JSON.